- SEO
- 2023/01/13
【WordPressブログ】お問い合わせフォームの作り方


初心者ブロガー「ブログ内にお問い合わせフォームを作りたいです。簡単に導入する方法はないですか?」
このように疑問に2年目ブロガーが答えます。
本記事の内容
- ブログにお問い合わせフォームを作るべき理由
- お問い合わせフォームの作り方【Contact Form 7】
- お問い合わせフォームを便利にするカスタマイズ
この記事ではWordPressプラグイン「Contact Form 7」を使った、お問い合わせフォームの作り方を解説します。
ブログの信用度・安心度が上がるので、お問い合わせフォームの設置は必要です。
仕事のオファーがくる場合もあるので、この記事を参考にサクッとお問い合わせフォームを作りましょう!
![]()
10分くらいあれば簡単に設置できます!
ブログにお問い合わせフォームを作るべき理由

ブログにお問い合わせフォームを作るべき理由は、以下の3つになります。
- ブログの信用度・安心度が上がる
- Googleアドセンスの審査に通りやすくなる
- 仕事のオファーがある
1つずつ簡単に説明していきます。
ブログの信用度・安心度が上がる
お問い合わせフォームを設置することで、ブログの信用度・安心度が上がります。
読者がいつでもブログ運営者に連絡・質問できるようになるからです。
- お問い合わせフォームを設置している
- 読者はいつでも質問できると安心できる
- 丁寧に対応すれば、読者がファンになる可能性がある
読者が安心して利用できるブログを整えることで、信用度が高まっていきます。
ブログを通じてトラブルになった場合の「連絡先」としての役割もあるので、素早い対応をすることができます。
Googleアドセンスの審査に通りやすくなる
Googleアドセンスの審査に通るためには、お問い合わせフォームの設置は必須です。
というのも、Googleアドセンスの審査では「このサイトは信頼できるのか?」が評価ポイントのひとつになります。
「運営者に連絡できないサイト=信頼性が低い」となる評価される可能性が高いです。
アフィリエイトASPでも、「お問い合わせフォームの設置」を広告掲載の条件としている場合があります。
『Googleアドセンスで広告を掲載したい!』と考えているなら、お問い合わせは必ず作っておきましょう。
≫ Googleアドセンス合格率は4%!?|高難易度でも審査に通るコツ
仕事のオファーがある
ブログを運営していると、お問い合わせから仕事のオファーがもらえることがあります。
当ブログにあったお問い合わせは、以下になります。
- 読者からのお問い合わせ
- 商品レビューの依頼
- クローズドASPから広告掲載の依頼
このようにブログ以外のお仕事につながるチャンスもあるので、お問い合わせの設置はおすすめです。
お問い合わせフォームの作り方【Contact Form 7】

WordPressブログにお問い合わせフォームを設置する方法を解説します。
手順は以下になります。
- 手順①:WordPressプラグインをインストールする
- 手順②:プラグインの設定をする
- 手順③:固定ページに「お問い合わせ」を作成する
- 手順④:ブログ内にお問い合わせフォームを設置する
WordPressプラグイン「Contact Form 7」を使って、サクッとお問い合わせフォームを作っていきましょう!
手順①:WordPressプラグインをインストールする
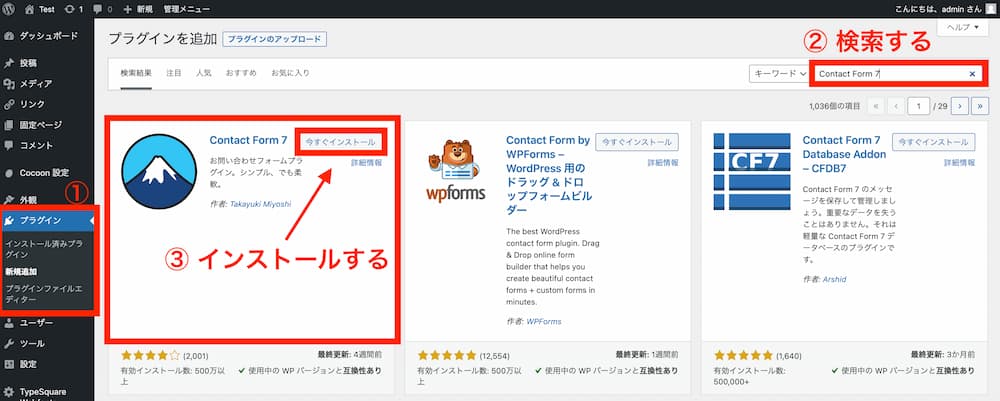
WordPressの管理画面から「プラグイン」→「新規追加」の順にクリックします。

右上の検索バーに「Contact Form 7」を検索しましょう。
検索結果に「Contact Form 7」が表示されるので、今すぐインストールをクリックします。
インストール後に表示される有効化も忘れずにクリックしてください!
手順②:プラグインの設定をする

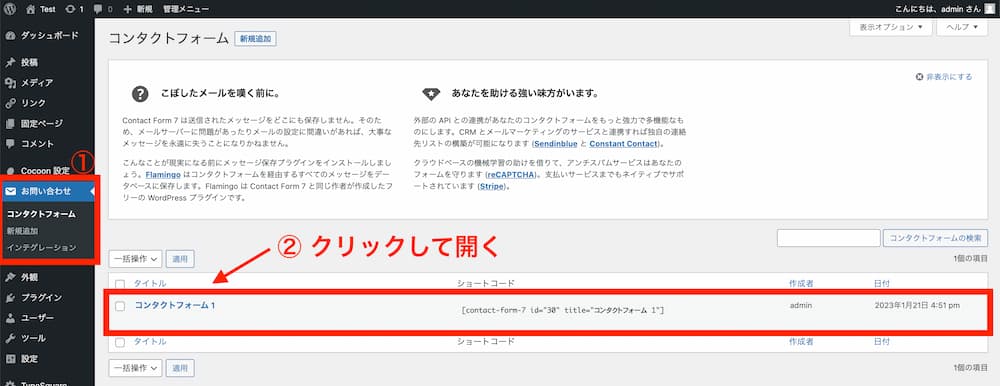
左メニューバーに「お問い合わせ」という項目が追加されました。
「お問い合わせ」を開き、「コンタクトフォーム1」をクリックしましょう。
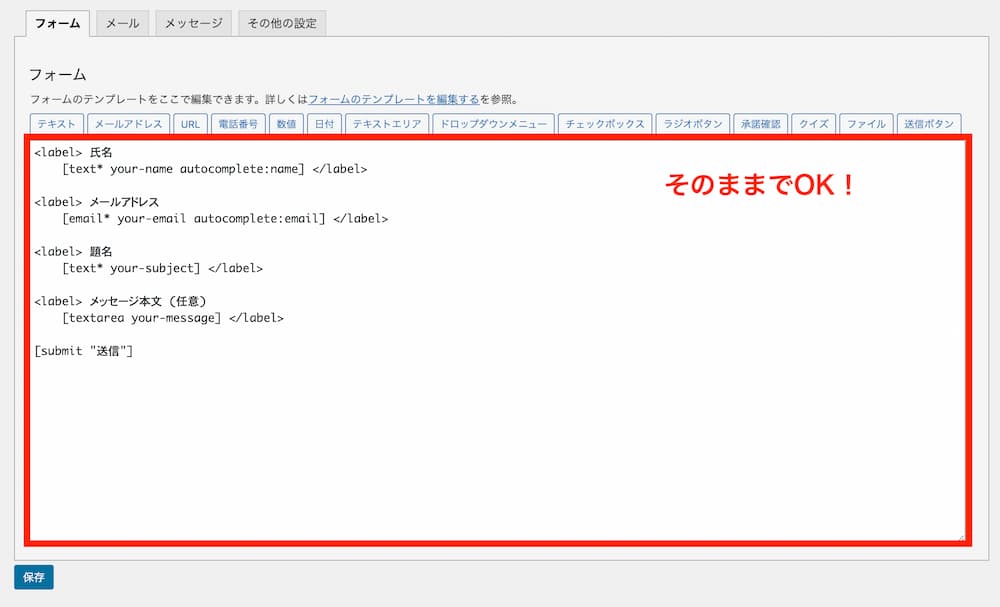
フォームの設定
お問い合わせフォーム内容を設定します。

ブログのお問い合わせフォームには、以下の項目が必要です。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
基本的にはそのままでOKなので、「メール」タブへ移動しましょう。
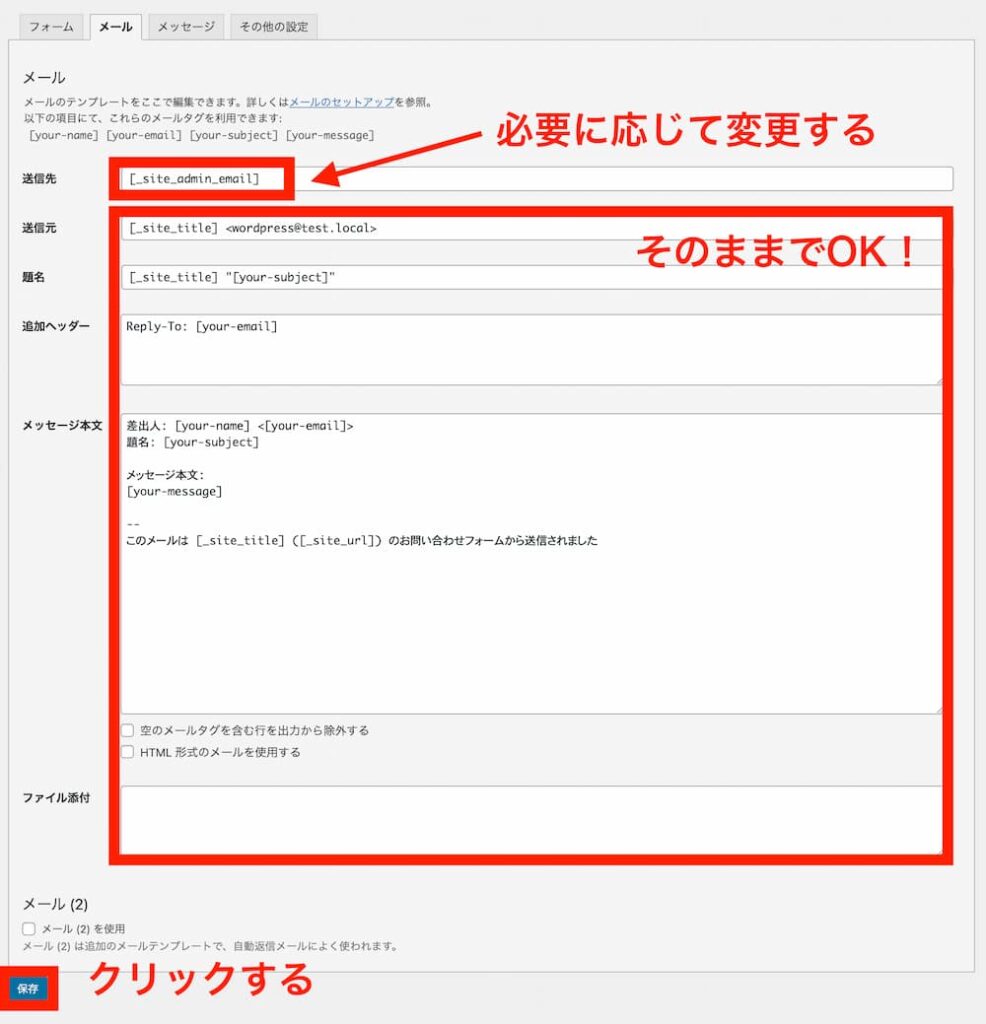
メールの設定
メールの設定をしていきます。

- 送信先: お問い合わせの送信先
- 送信元:お問い合わせメールの送信アドレス
- 題名:メールの件名
- 追加ヘッダー:メールの返信先
- メッセージ本文:メール本文
- ファイル添付:添付ファイルの設定
すべて初期設定のままで問題ありません。
ただし、送信先の初期設定はWordPressの管理者メールアドレス宛になっています。
宛先を変更するには、「送信先」に問い合わせを受け取りたいメールアドレスを入力してください。
※管理者メールアドレスは、「管理画面」→「設定」→「一般」→「管理者メールアドレス」で確認できます。
![]()
変更をしたら、「保存」を忘れずにクリックしてください!
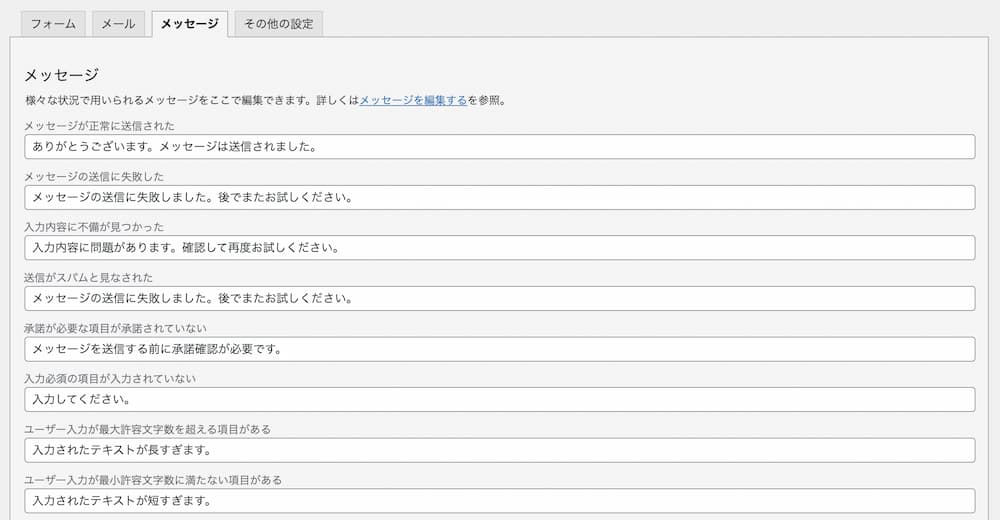
メッセージの設定

メッセージについての設定です。

お問い合わせが正常に送信された場合などに、表示されるメッセージを変更できます。
初期設定のままでOKですが、好みによってメッセージは変更してください。
最後に保存をクリックして、お問い合わせフォームの設定完了です。

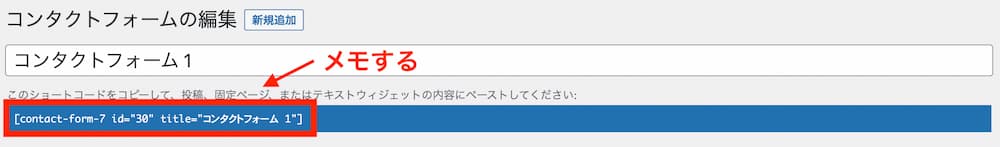
設定後、編集画面のタイトル下に「ショートコード」が表示されます。
あとで必要になるので、メモ帳などにコピペしておいてください。
手順③:固定ページに「お問い合わせ」を作成する
次に、お問い合わせページを作成していきます。

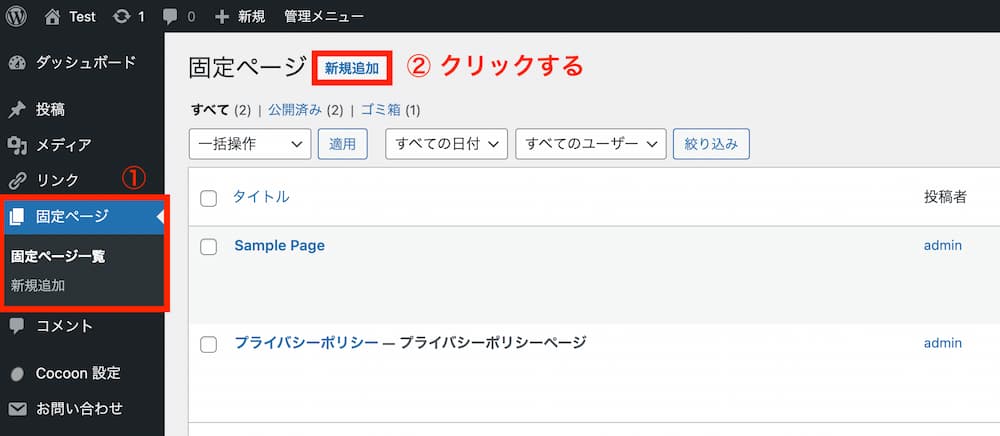
「管理画面」→「固定ページ」→「新規追加」の順にクリックして、固定ページの編集画面を開きます。

コピーしたショートコードを貼り付けてください。

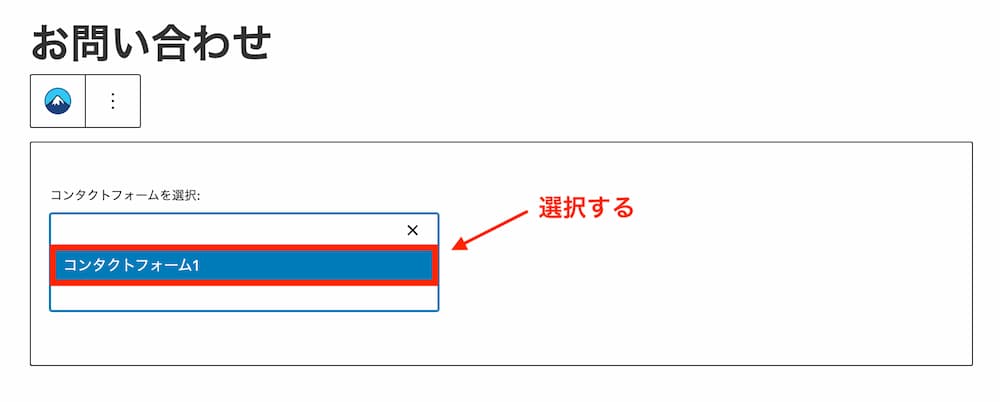
「コンテンツフォームを選択」という画面が表示されるので、「コンタクトフォーム1」をクリックします。
プレビューを見てみて、正しく表示されるか確認しましょう。
最後に、タイトルとパーマリンク設定をして、公開をクリックしましょう。
手順④:ブログ内にお問い合わせフォームを設置する
作成したお問い合わせページをWordPressブログ内に設置します。
※今回はブログの下部(フッター)に設置する場合を例に解説していきます。
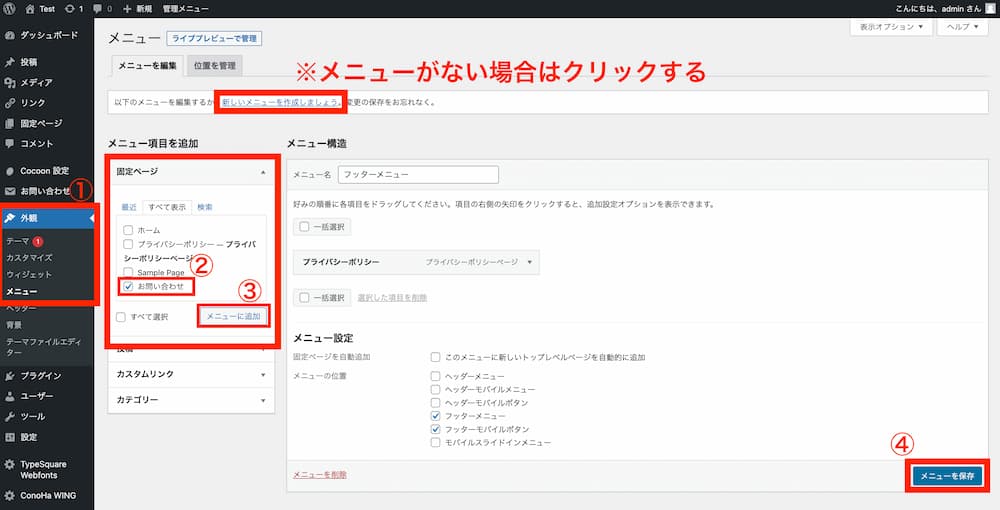
「管理画面」→「外観」→「メニュー」の順にクリックします。

「フッターメニュー」にチェックの入っているメニューに、「お問い合わせ」を追加します。
※メニューの設定が初めての場合は、「新しいメニューを作成しましょう」をクリックして、新しいメニューを作成してください。
メニュー項目を追加から「お問い合わせ」にチェックを入れて、メニューに追加をクリックしてください。
「お問い合わせ」を追加できたら、メニューを保存をクリックして完了です。

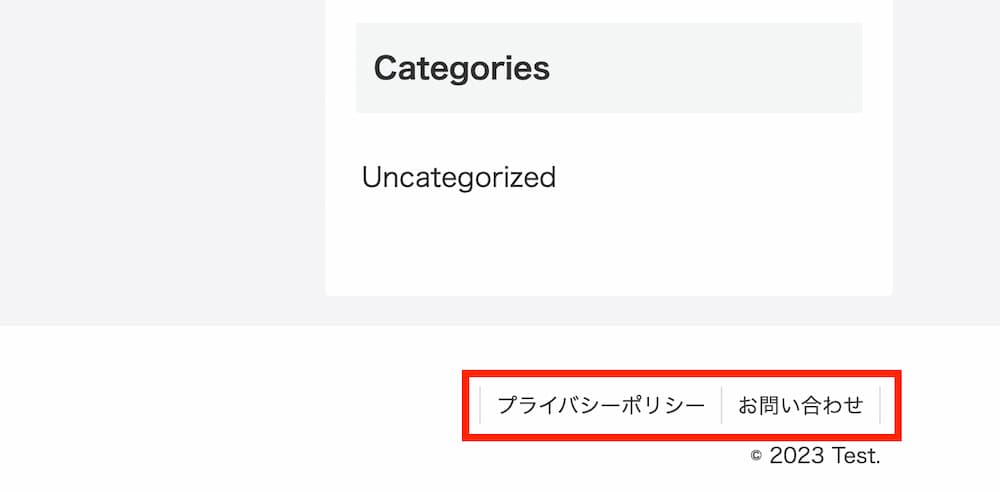
無事にフッターに「お問い合わせ」が設置できました。
お問い合わせフォームを便利にするカスタマイズ

お問い合わせフォームを便利にするカスタマイズについて紹介します。
- お問い合わせフォームの内容を変更する
- 自動返信メールを設定する
- 「reCAPTCHA」でスパム対策する
それぞれ設定方法もあわせて解説しますね。
①:お問い合わせフォームの文言を変更する
お問い合わせフォームの内容や文言を変更して、自分のブログにあった問い合わせフォームにカスタマイズしましょう。
当ブログの場合、以下のように文言を変更しています。
- 「題名」→「件名」
- 「メッセージ本文 (任意)」→「お問い合わせ内容」
テキストボックスやチェックボックスなど自由に設定できるので、必要に応じて追加してください。
②:自動返信メールを設定する
お問い合わせフォームを送信後に、「お問い合わせ完了メール」を自動的に送信できます。
自動返信メールを送ることで、『本当に問い合わせできたかな?』という読者の不安を取り除けます。
読者に安心してもらうためにも、自動返信メールを設定しておきましょう!
設定方法
「管理画面」→「お問い合わせ」から、お問い合わせフォームの設定画面を開きます。
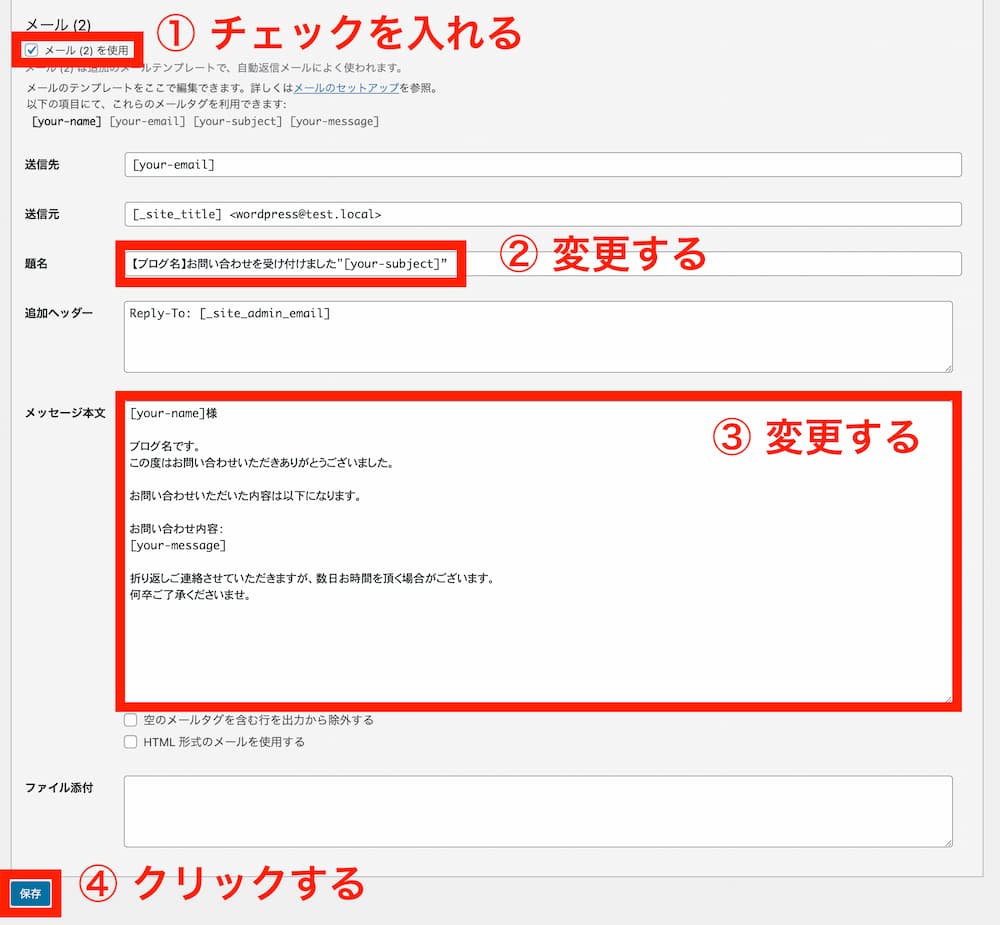
「メール」タブを開き、下にスクロールすると「メール (2)」という項目があります。
「メール (2) を使用」にチェックを入れましょう。

- 送信先:そのままでOK
- 送信元:そのままでOK
- 題名:下記に記載
- 追加ヘッダー:そのままでOK
- メッセージ本文:下記に記載
- ファイル添付:空欄のまま
題名は、自動返信メールの件名にあたる部分です。
初期設定の題名は「サイト名」+「お問い合わせフォームの題名」になっています。
「どのようなメールなのか」分かりにくいかので、以下のように変更しましょう。
【ブログ名】お問い合わせを受け付けました”[your-subject]”
※赤文字は変更してください。
[your-subject]の部分には、読者がお問い合わせフォームで入力した件名が表示されます。
メッセージ本文も同じで、初期設定では「お問い合わせ内容」しか送信されません。
メッセージ本文は、以下のように設定しましょう。
[your-name]様
ブログ名です。 この度はお問い合わせいただきありがとうございました。
お問い合わせいただいた内容は以下になります。
お問い合わせ内容:[your-message]
折り返しご連絡させていただきますが、数日お時間を頂く場合がございます。 何卒ご了承くださいませ。
※赤文字は変更してください。
- [your-name]:氏名
- [your-message]:お問い合わせ内容
上記には、読者が入力した内容が自動的に表示されます。
このように入力すると、読者も安心できるお問い合わせフォームになります。
![]()
設定後は忘れずに保存をクリックしてくださいね!
③:「reCAPTCHA」でスパム対策する
お問い合わせフォームからスパムメールが送られるのを防ぐために「reCAPTCHA」を導入しましょう。
reCAPTCHA(リキャプチャ)とは、Googleが提供している「人間かロボットを判断してくれるサービス」です。
reCAPTCHAを導入することで、スパム対策が簡単にできます。
設定方法
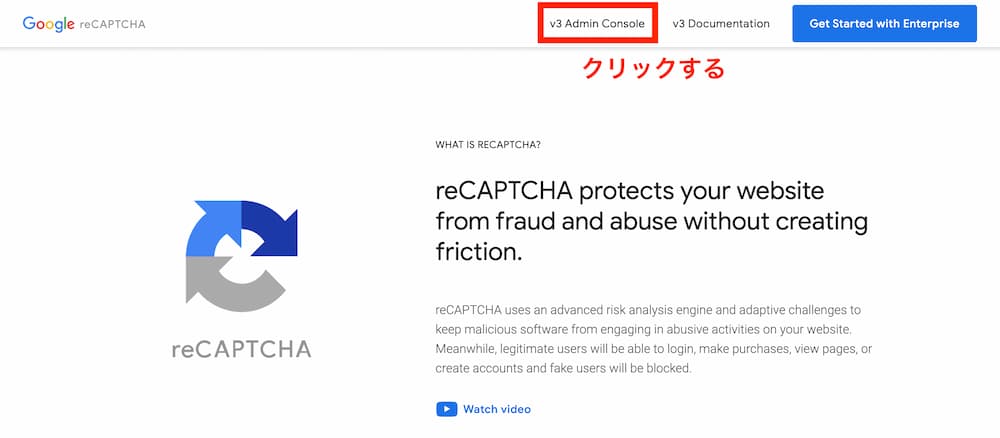
reCAPTCHAの公式サイトにアクセスします。

右上の「v3 Admin Console」をクリックして、Googleアカウントにログインします。
※Googleアカウントを持っていない場合は、新しく作成してください。

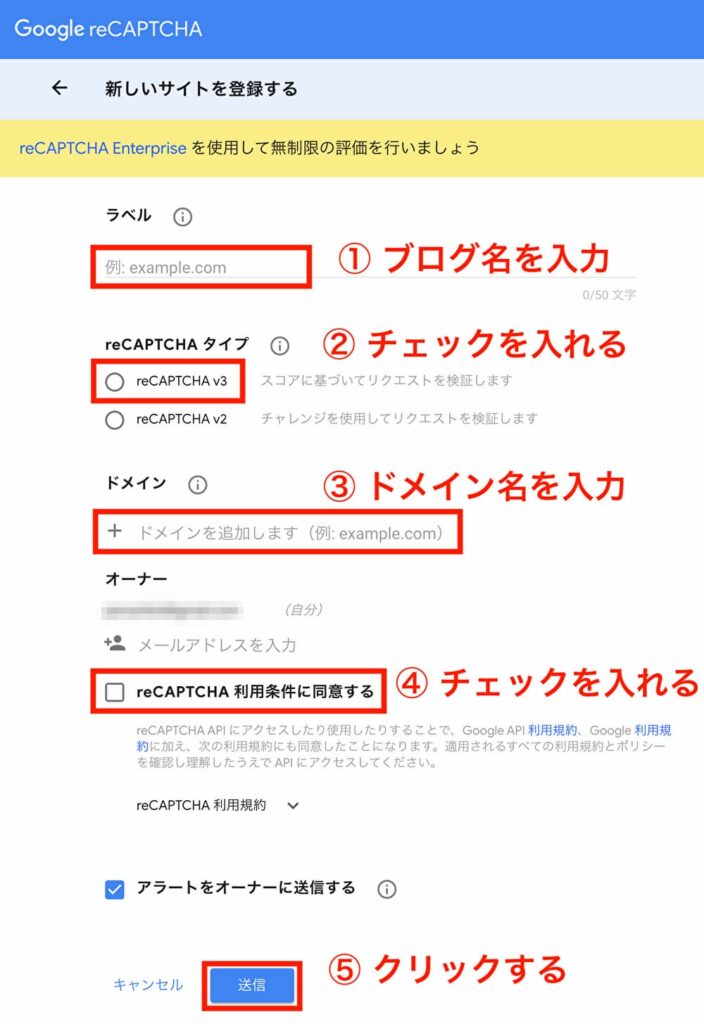
以下の項目を入力していきます。
- ラベル:ブログ名を入力
- reCAPTCHAタイプ:「reCAPTCHA v3」を選択
- ドメイン:ブログのドメイン名を入力
- オーナー:そのままでOK
※ドメインは「https://」部分の入力は必要ありません。
(当ブログの場合は「katarublog.org」と入力します。)
「reCAPTCHA 利用条件に同意する」にチェックを入れて、送信をクリックします。

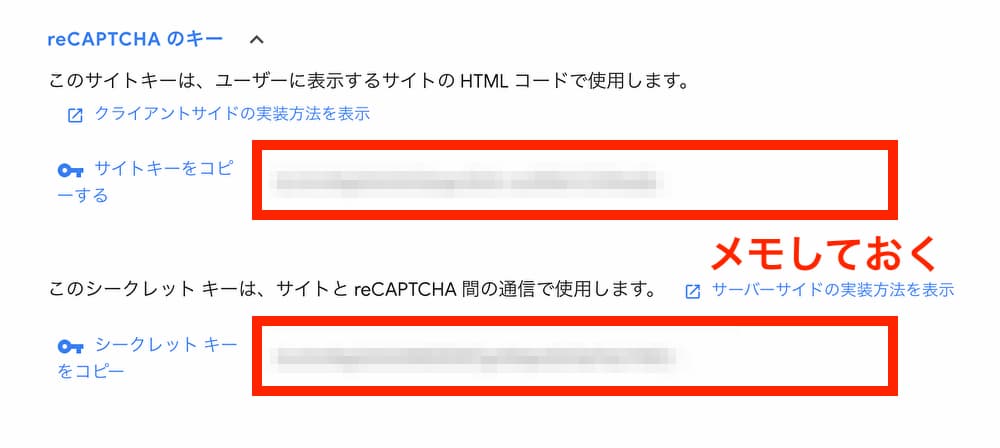
設定に必要な「サイトキー」と「シークレットキー」が表示されるので、メモ帳などにコピペしておきましょう。

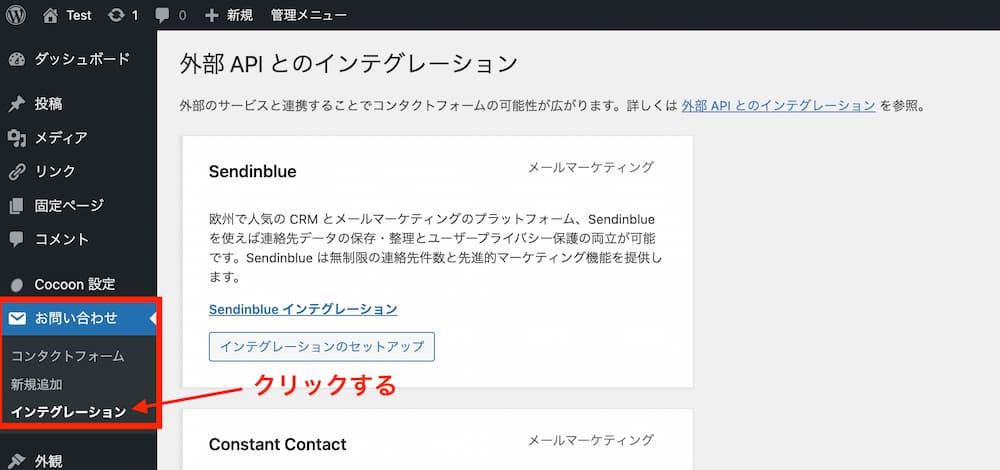
WordPressの管理画面から「お問い合わせ」→「インテグレーション」の順に開きます。

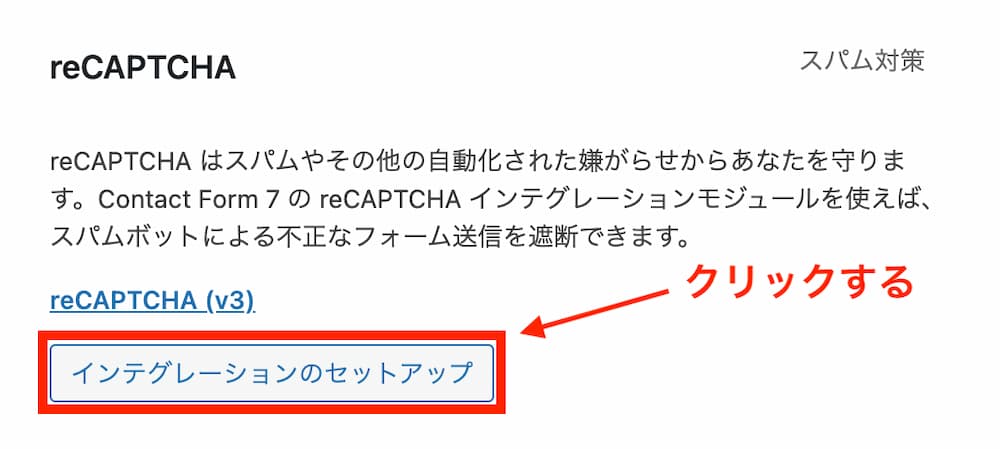
「reCAPTCHA」の項目までスクロールして、「インテグレーションのセットアップ」をクリックします。

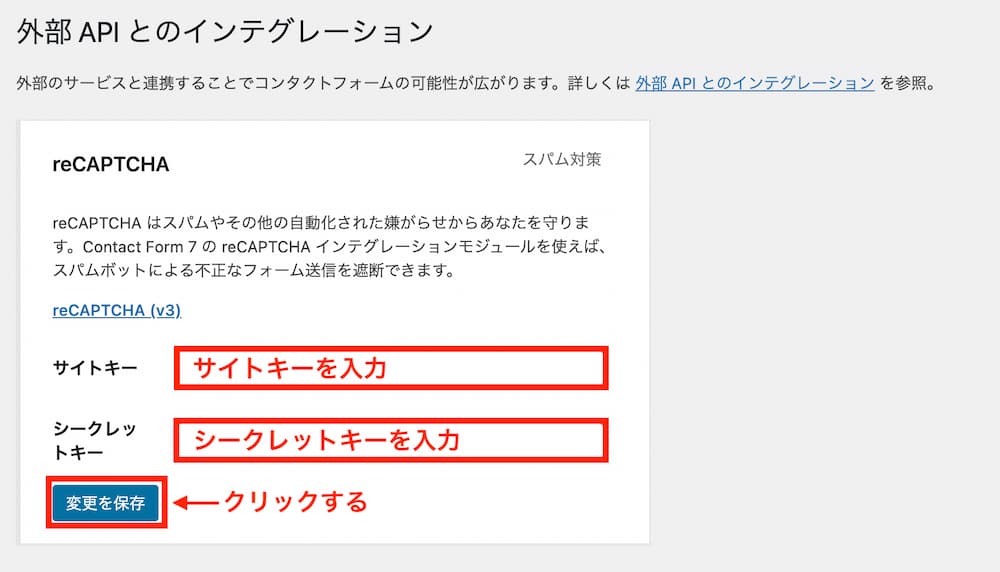
さきほどメモしておいた「サイトキー」と「シークレットキー」を貼り付けましょう。
最後に変更を保存をクリックして完了です。
まとめ:お問い合わせフォームの作り方
今回の記事では、お問い合わせフォームの作り方について解説しました。
- お問い合わせフォームによってブログの信用度・安心度が上がる
- プラグイン「Contact Form 7」でお問い合わせフォームが簡単に作れる
- 「自動返信メール」や「reCAPTCHA」も設定しておこう
WordPressブログを運営しているなら、お問い合わせフォームの設置は必須です。
お問い合わせフォームの作り方を参考に、サクッとWordPressブログに設置しましょう!
また、プライバシーポリシーの作り方は「【ブログ向け】プライバシーポリシー・免責事項の書き方【コピペOK】」で解説しています。